CSS y Datatables. Recolocar botones principales arriba a la derecha
Alinear botones en la parte superior derecha en datatable usando flexbox
La configuración de datatables tiene un parámetro llamado dom aqui se puede indicar la posición de los elementos autogenerados por datatable.
Es importante tener en cuenta esto, la autogeneración ya que la única forma de recolocarlos es usando este parámetro.
Los elementos que se pueden personalizar con dom son:
el selector de páginas, el campo de busqueda general, el resumen de página y numero de registros, los botones de navegación entre páginas e incluso la customización del loader.
{
dom: "Blfipr", //posición por defecto
...
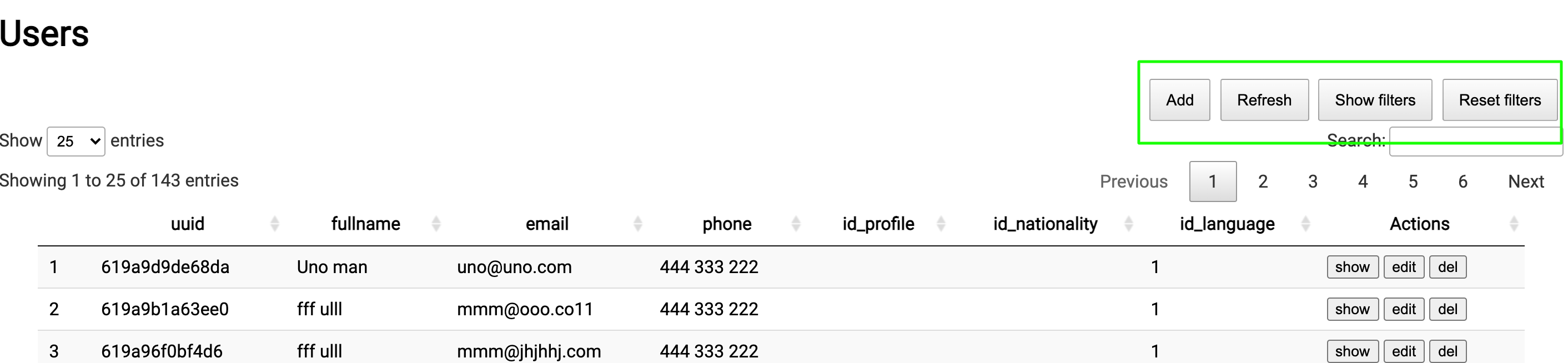
dom: "<'table-buttons'B>lfiprp",
//lo reescribo aplicando la clase table-buttons, la B se refiere al div de la botonera (zona verde)
...
}


El CSS aplicado
.table-buttons {
margin:0;
padding:0;
width: 100%;
display:flex;
justify-content:flex-end; //alinea sobre el eje x
}
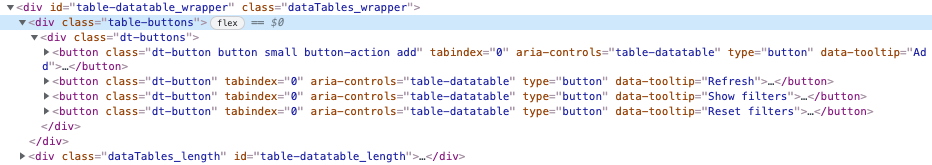
El HTML autogenerado
<div class="table-buttons">
<div class="dt-buttons">
<button class="dt-button button small button-action add" tabindex="0" aria-controls="table-datatable" type="button" data-tooltip="Add">
<span>Add</span></button>
<button class="dt-button" tabindex="0" aria-controls="table-datatable" type="button" data-tooltip="Refresh">
<span>Refresh</span></button>
<button class="dt-button" tabindex="0" aria-controls="table-datatable" type="button" data-tooltip="Show filters">
<span>Show filters</span></button>
<button class="dt-button" tabindex="0" aria-controls="table-datatable" type="button" data-tooltip="Reset filters">
<span>Reset filters</span></button>
</div>
</div>
Autor: Eduardo A. F.
Publicado: 21-11-2021 21:35