Artículos de Javascript:
Total: 22

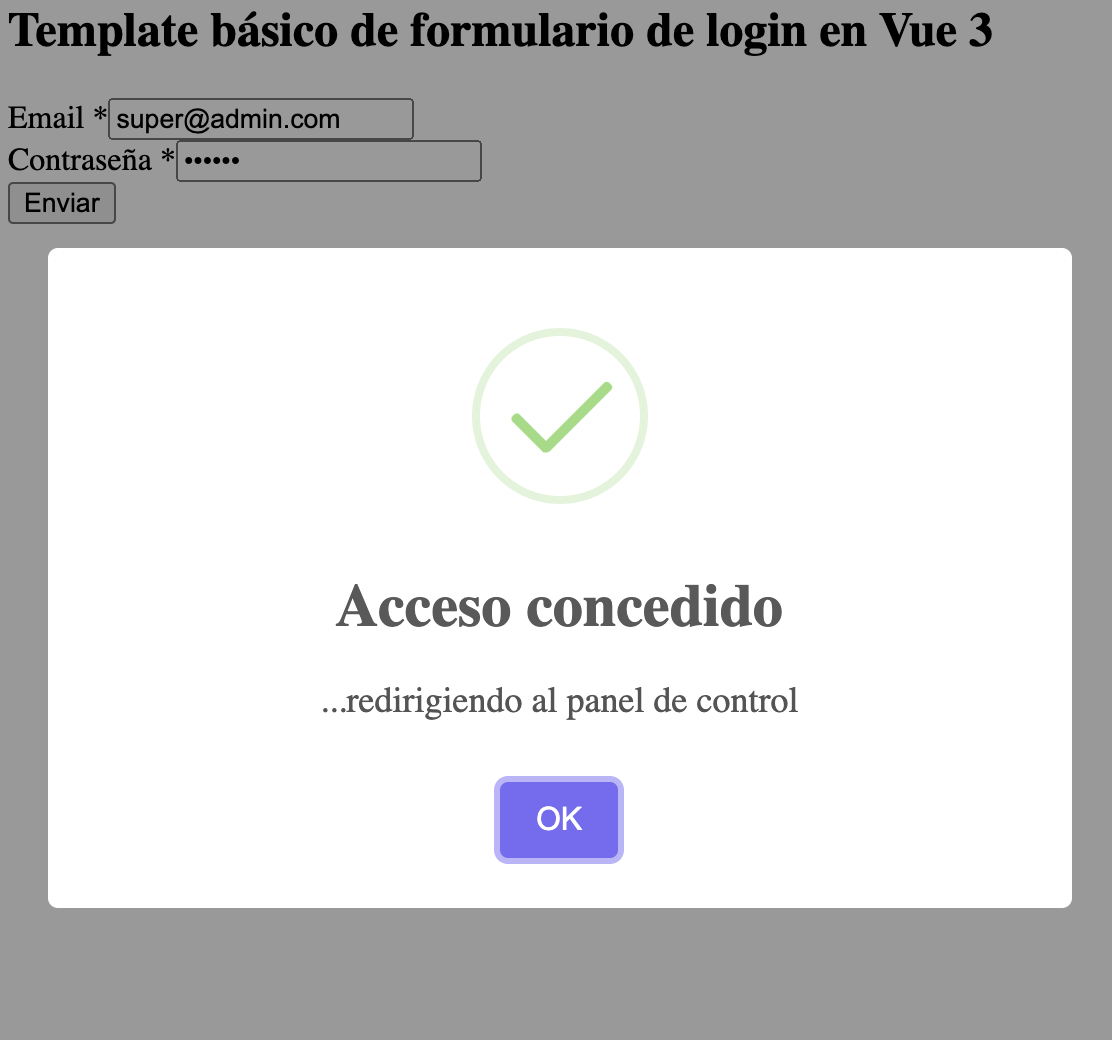
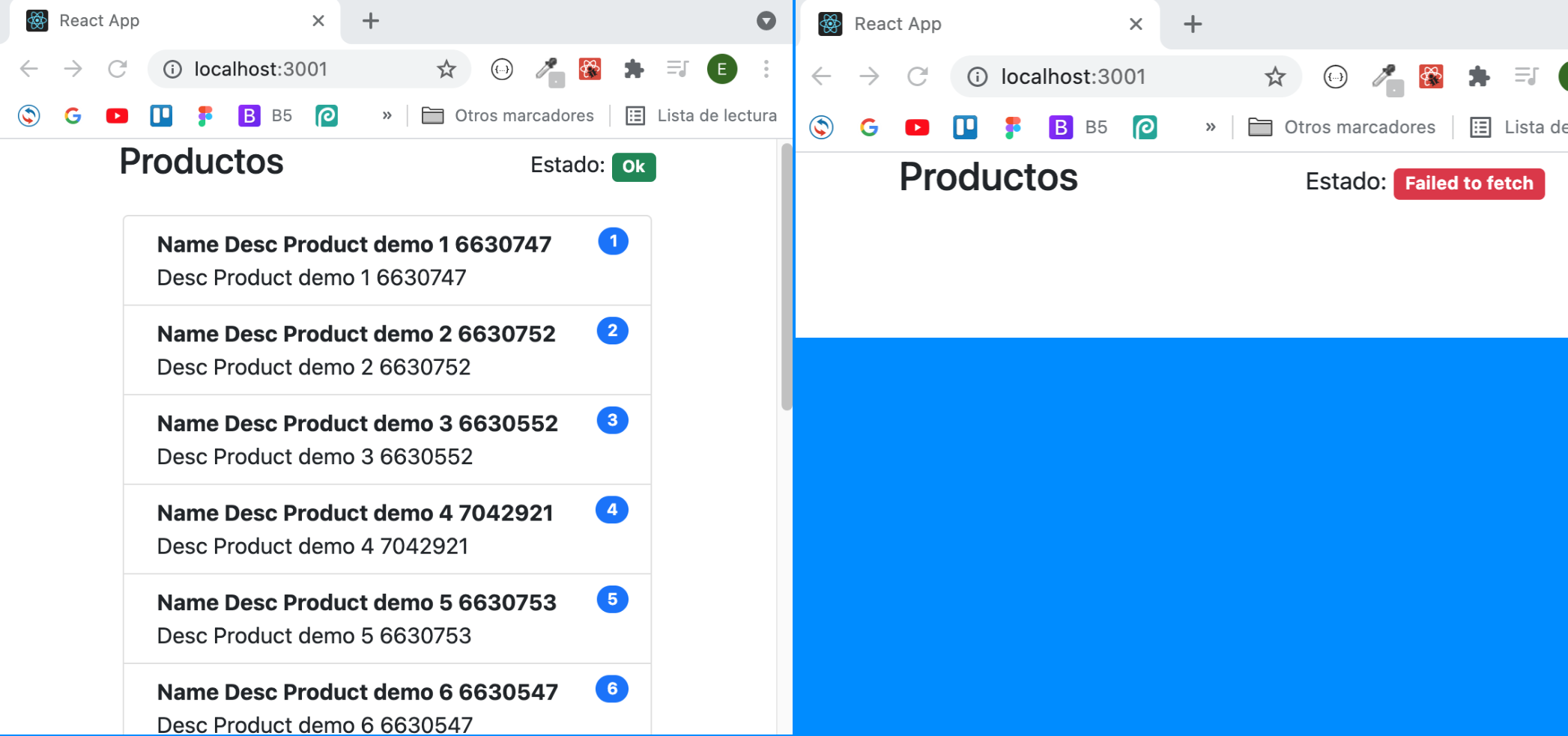
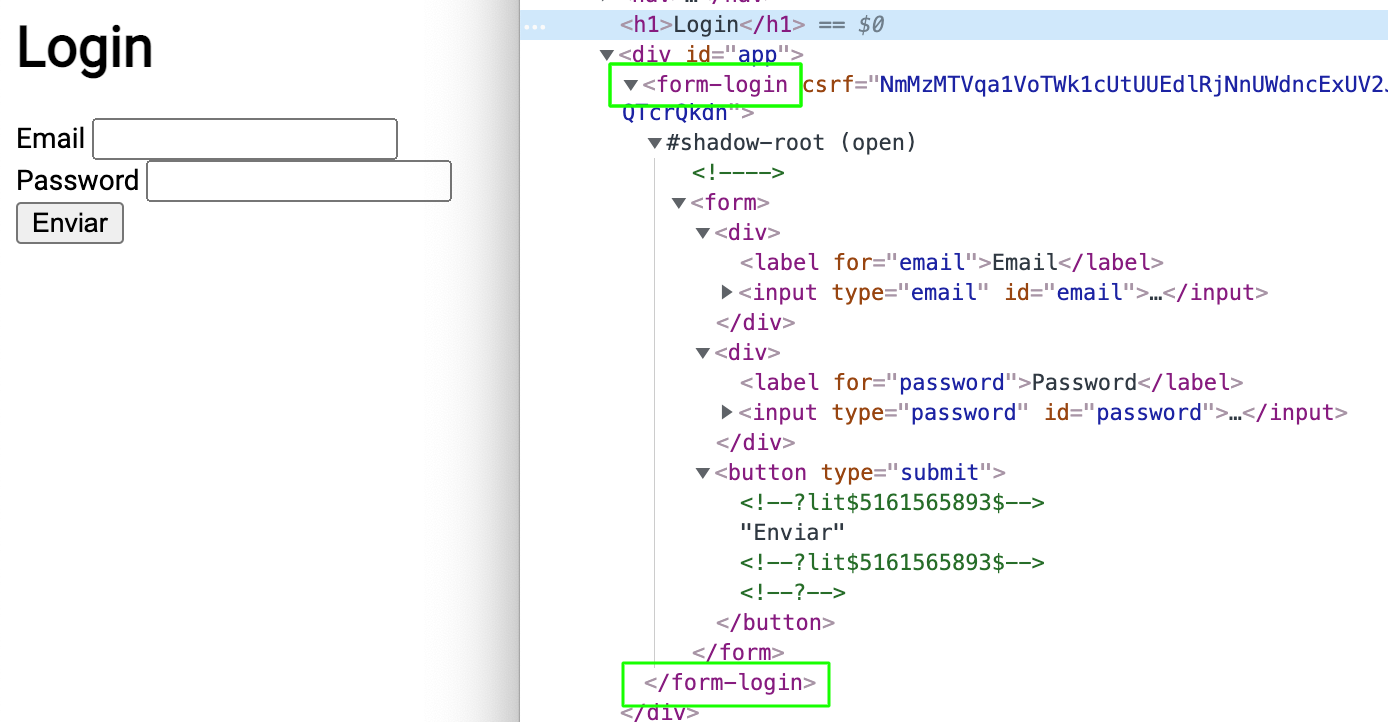
LitElement - Formulario de login reactivo con Lit, Fetch API y sin necesidad de hacer build
Formulario de ejemplo usando LitElement sin hacer build. Realiza un login usando Fetch API y aplica reactividad mientras se ejecuta la petición, bloqueando el botón y mostrando una imagen de loading.
28-11-2021 22:17

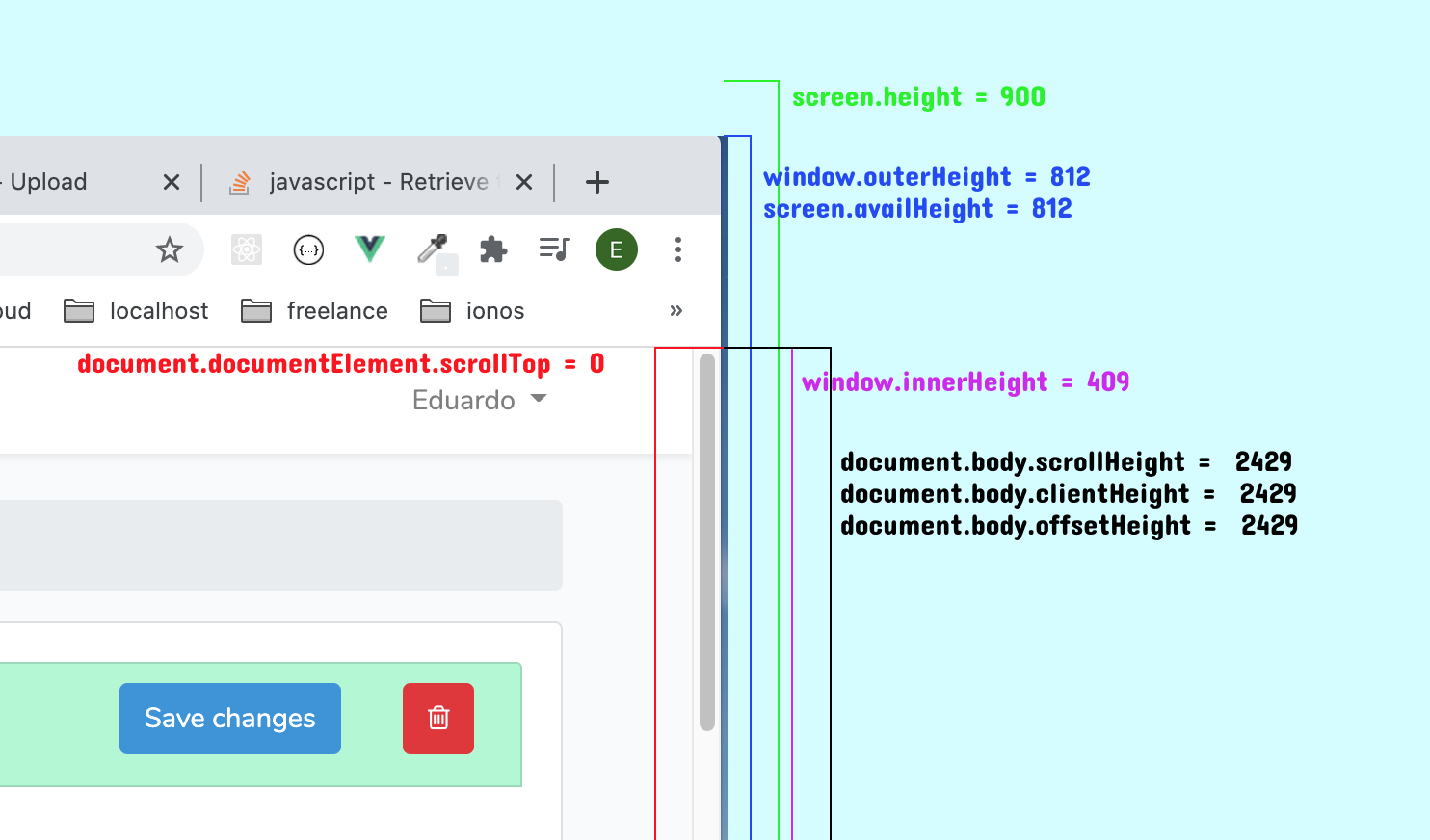
Visualización de las distintas medidas de altura detectadas por js
Con el fin de entender un poco mejor el ancho y alto de los distintos componentes que se pueden detectar usando js he realizado este boceto. Alturas: height, outerHeight, availHeight, innerHeight, scrollHeight, clientHeight, offsetHeight, scrollTop
28-09-2020 00:00