Agregar opciones a un elemento select usando js sin jquery
Carga de opciones en elemento input select de forma dinámica

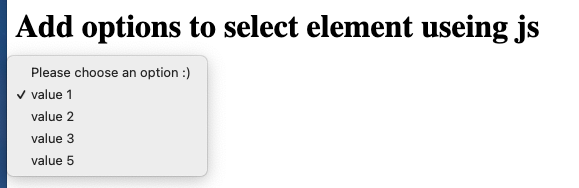
El elemento select cargado dinámicamente con elementos option usando vanilla js
<h1>Add options to select element useing js</h1>
<form method="post" action="">
<label for="sel-example">Example:</label><br/>
<select id="sel-example"></select>
</form>
const values = [
{id:1, text:"value 1"},
{id:2, text:"value 2"},
{id:3, text:"value 3"},
{id:4, text:"value 5"},
]
const $select = document.getElementById("sel-example")
//empty option
const $option = document.createElement("option")
$option.value = ""
$option.innerHTML = "Please choose an option :)"
$select.appendChild($option)
values.forEach(obj => {
const $option = document.createElement("option")
$option.value = obj.id
$option.innerHTML = obj.text
$select.appendChild($option)
})
El código fuente completo lo dejo en mi Github
Autor: Eduardo A. F.
Publicado: 22-10-2021 20:08