JS - Usar js de bootstrap5 desde CDN como módulo utilizando import from

Usar import de módulos js a partir del CDN (sin jquery)
Hoy en día es muy común utilizar los CDN de cualquier libreria para hacer una POC o incluso incluirlos en el desarrollo de una app final.
El problema que me surgia es que necesitaba ejecutar un módulo de bootstrap. Concretamente bootstrap.Toast
El CDN del JS de Bootstrap 5 al que me refiero es el siguiente:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-p34f1UUtsS3wqzfto5wAAmdvj+osOnFyQFpp4Ua3gs/ZVWx6oOypYoCJhGGScy+8" crossorigin="anonymous"></script>
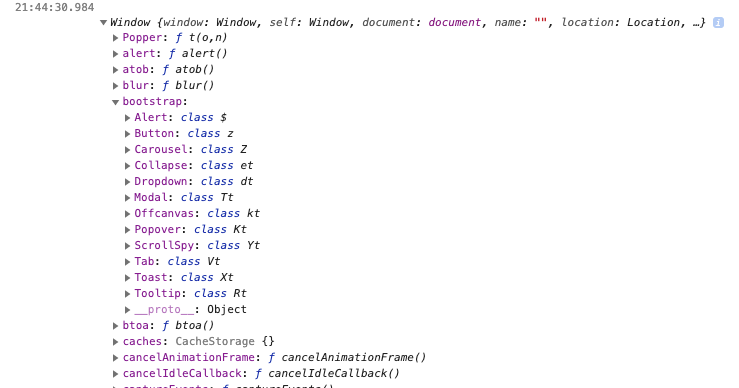
Después de estar tanteando un rato sin éxito. Empecé a imprimir (console.log(window)) el objeto window en el punto que necesitaba el Toast para ver su contenido y localizar este objeto.
Objeto window con bootstrap
Window {window: Window, self: Window, document: document, name: "", location: Location, …}
Popper: ƒ t(o,n)
alert: ƒ alert()
atob: ƒ atob()
blur: ƒ blur()
bootstrap:
Alert: class $
Button: class z
Carousel: class Z
Collapse: class et
Dropdown: class dt
Modal: class Tt
Offcanvas: class kt
Popover: class Kt
ScrollSpy: class Yt
Tab: class Vt
Toast: class Xt
Tooltip: class Rt
__proto__: Object
btoa: ƒ btoa()
...
Visto esto, la solución parecia sencilla instanciando a window.Toast en cualquier módulo o sección de js.
const bs = window.bootstrap
const $divtoast = document.getElementById("mydiv-for-toast")
const objtoast = new bs.Toast($divtoast)
objtoast.show()
Hasta aqui todo bien, pero faltaba llevarlo a un formato de módulo. Esto se hace de la siguiente forma:
- Creamos un fichero llamado bs.js
-
//archivo en: public/js/bs.js const bs = window.bootstrap export const Toast = bs.Toast export const Modal = bs.Modal export const Tab = bs.Tab //aqui puedes configurar los otros módulos de bs que te interese export default bs - Utilizamos el módulo bs
-
//archivo cliente index.html <html> ... <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js" ...></script> ... <script type="module"> import {Toast} from "/js/bs.js" const $divtoast = document.getElementById("mydiv-for-toast") const objtoast = new Toast($divtoast) objtoast.show() </script> </html>
Como nota final quisiera comentar que para usar Toast se necesita la libreria de Popper (https://popper.js.org/) tal como lo indica la documentación de Bootstrap.
Autor: Eduardo A. F.
Publicado: 12-05-2021 22:31