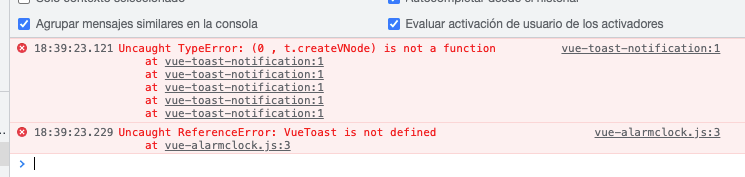
Vuejs error vue-toast-notification Uncaught TypeError: (0 , t.createVNode) is not a function
Error VueToast is not defined

Como sabeis
Algo así:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-toast-notification"></script>
<link href="https://cdn.jsdelivr.net/npm/vue-toast-notification/dist/theme-sugar.css" rel="stylesheet">
Esto conlleva un riesgo y es que si usas componentes de Vue directamente desde la url puede que se actualice a una version posterior
que sea incompatible con la de Vue que estas usando. Si esto ocurre la app lanzará errores de javascript y se verá algo así:

En mi caso me ha ocurrido con VueToast se actualizó de la v=0.6.2 a la v=2.0, esta última compatible con Vue 3 más no con Vue 2.
Por esto me lanzaba los dos errores de la
imgen.
La solución pasa por corregir la inclusión de los script y css de toast de la siguiente manera:
<script src="https://cdn.jsdelivr.net/npm/vue-toast-notification@0.6.2"></script>
<link href="https://cdn.jsdelivr.net/npm/vue-toast-notification@0.6.2/dist/theme-sugar.css" rel="stylesheet">
A partir de ahora está linea de código funcionaría con normalidad:
Vue.use(VueToast, {position:"top"})
Como nota final dejo el enlace al change.log del componente VueToast.
Autor: Eduardo A. F.
Publicado: 23-10-2021 19:22